반응형

③ Activity Diagram은 Optional한 Diamgram임
④ Activity Chart는 Flat하게만 쓴다.
⑤ 상호작용은 Class Diagram



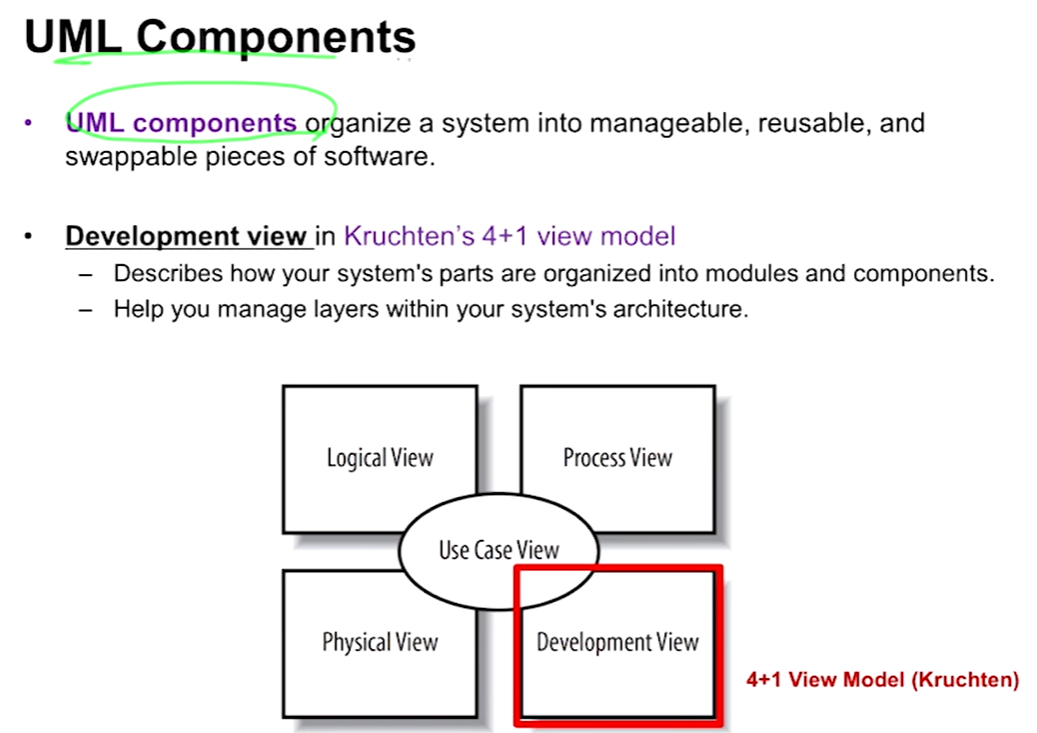
개발초기에는 안나오고, 개발 후반부에 등장

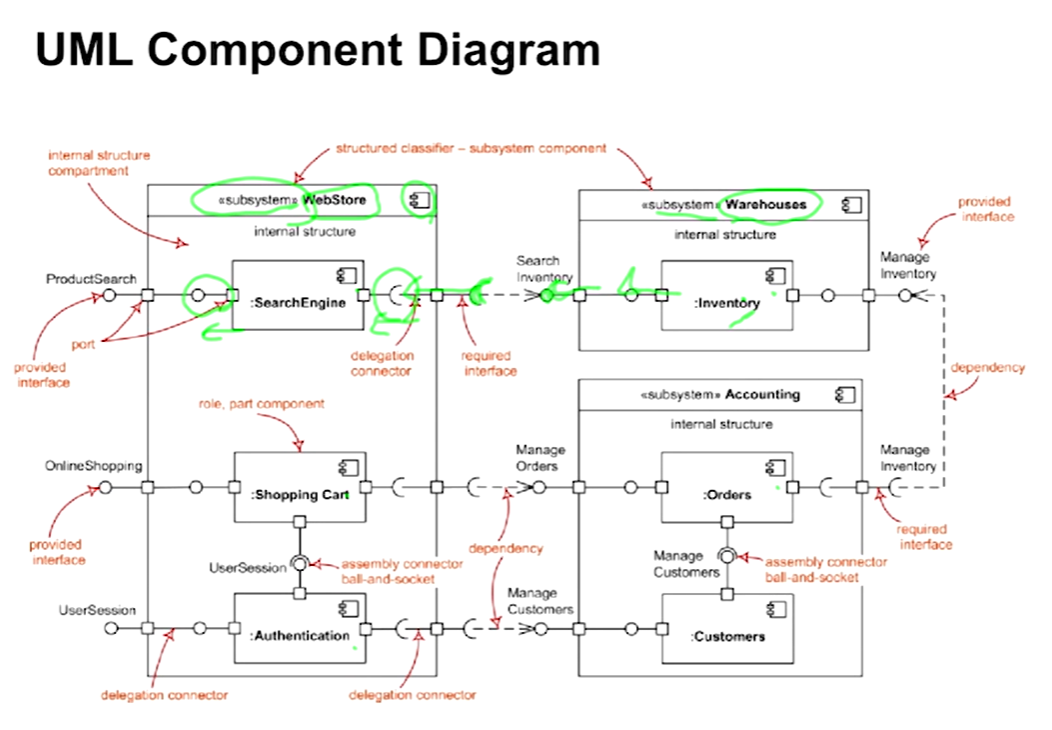
component : 독립적인 개발의 단위

Webstore, Warehouses, Accounting을 3개 팀에서 만들 수 있음






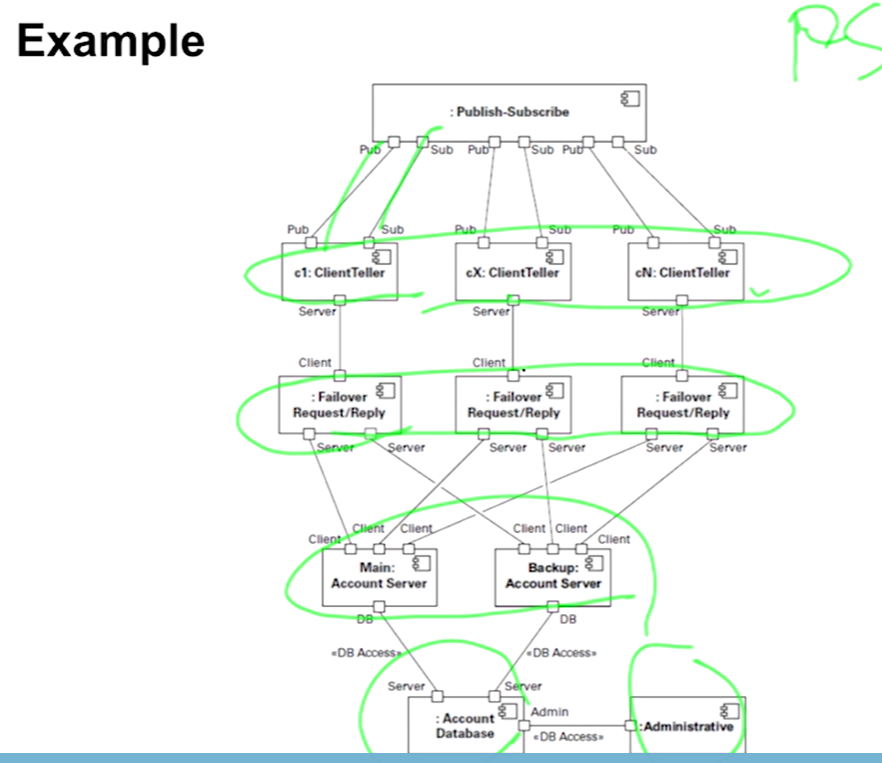
Component Diagram, Composit Structure Diagram 별로 구분없이 쓴다.


외부랑 연결된건 Delegate Connector,
내부 컴포넌트 끼리 연결하는건 Assembly connector 라고 함




반응형
'Design Architecture > OOP' 카테고리의 다른 글
| 12강 Inception (0) | 2021.08.26 |
|---|---|
| 11강 OOAD&UP Introduction (0) | 2021.08.24 |
| 9강 Activity Diagram (0) | 2021.08.23 |
| 8강 State Chart Diagram (0) | 2021.08.23 |
| 7강 Sequence Diagram (0) | 2021.08.22 |